J'ai un très faible niveau en programmation de site, j'avais suivi en entier le cours sur le xhtml et le css du Site du Zéro, mais c'est tout et c'était il y a longtemps. Du coup je vise une programmation très simple, et j'aurai quand même besoin de votre aide.
Pour commencer j'aimerais faire les pages des différentes catégories, pour la page principale je verrai ça dans un second temps.
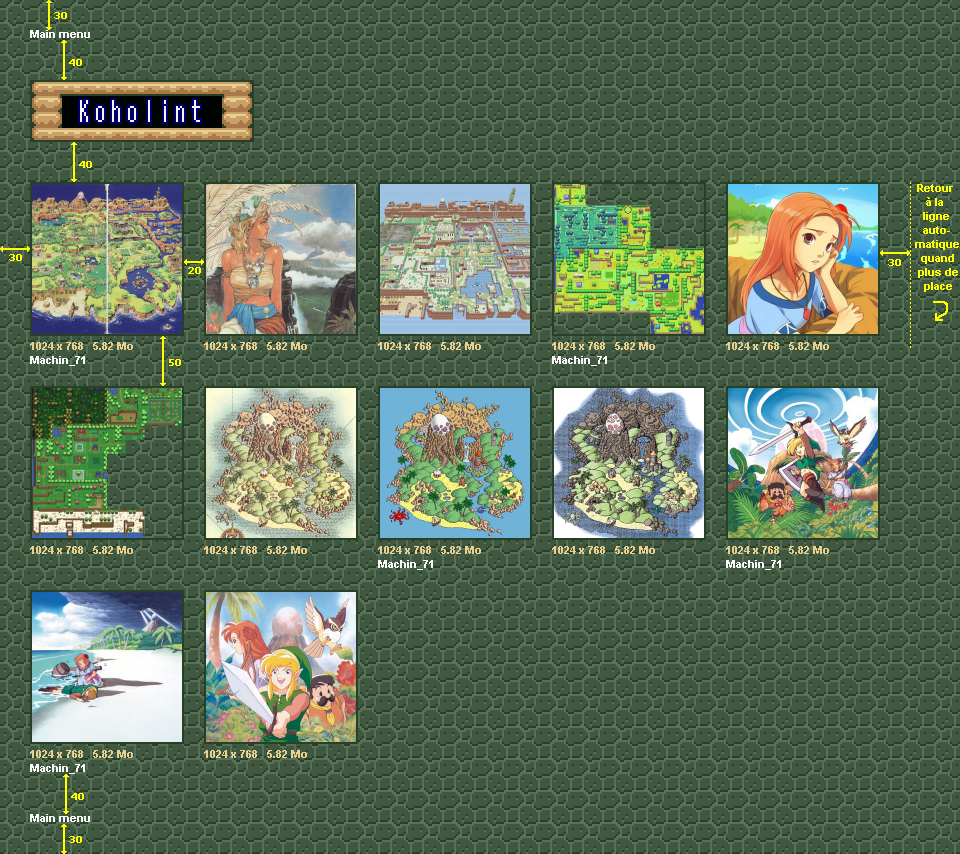
Voici une maquette d'une page de catégorie, voir en dessous pour les divers remarques à son sujet :
(ouvrez l'image dans un nouvel onglet si le forum l'écrase)

(version sans indications : https://zupimages.net/up/21/42/cobp.png)
- Les miniatures des images sont faites manuellement et rangées dans un dossier.
- L'image de titre ("Koholint") et les miniatures sont entourés d'un cadre d'une même couleur unie et de deux pixels de large. J'aimerais ajouter ce cadre via le CSS, mais au pire je pourrai le rajouter directement sur les images elles-mêmes.
- Tout est écrit en Arial gras taille 8.
- En blanc ce sont les liens, par exemple un lien vers le site de l'auteur d'une image (quand j'ignore l'auteur je ne mettrai rien).
- Pour l'écart vertical entre deux lignes d'images : le code exigera peut-être d'indiquer la valeur entre la ligne de noms des auteurs et la ligne d'images suivante, mais ce n'est évidemment pas un souci.
Je vais essayer de commencer tout seul, en cherchant sur le net, mais si vous êtes motivés j'accepte dès à présent de l'aide. °°"

