Représentation et stylisation
Cet article vise à vous donner quelques grandes lignes plutôt théoriques relatives à la création en pixel art.

Le dessin, nécessaire… ou pas ?
Commençons par le commencement : pour bien pixel arter, il faut avant tout bien dessiner. Ne fuyez pas si vous êtes peu doué avec vos mains ! Car un avantage par rapport au dessin pur tient dans le fait qu'avec le pixel art, on travaille le plus souvent sur des surfaces réduites et les retouches sont aisées. Donc on peut largement compenser le manque de talent (travail serait un terme plus juste :p) avec un peu de patience et de motivation.
Mais reprenons. Vous vous trouvez devant votre “espace de travail” gris, prêt à commencer. Mais par où commencer ? Deux méthodes, chacune adaptée à la taille de la création visée.
Le dessin préparatoire
Pour un sprite de personnage, une illustration, un paysage, en somme quelque chose de relativement grand, le dessin sur papier ensuite scanné ou bien le dessin à la tablette s'avère quasiment obligatoire. Obligatoire pour structurer votre création, partir sur de bonnes bases. Il n'est pas nécessaire de faire un dessin préparatoire très détaillé ; un simple croquis, une esquisse de l'allure générale peut suffire. Les détails pourront être rajoutés après. En revanche, pas de secret ici pour avoir une illustration somptueuse, l'entraînement au dessin est inévitable.
Travailler directement
Pour le pixel art d'un élément de taille réduite, un tile ou bien une icône par exemple, le travail à l'ordinateur, directement à la souris, est possible. Le critère pour se passer d'un croquis, est de se demander : “est-ce que la structure de base peut être retouchée suffisamment rapidement ?”. Par exemple, une table devant s'inscrire dans un carré de 16x16 pixels : quelques pixels enlevés ou ajoutés, et l'aspect général est modifié.

En gros, vous devez être capable de définir la forme globale directement à la souris, en enlevant ici et là des pixels, mais sans avoir à « dessiner ». Rien n'empêche de dessiner à la souris la forme globale “à main levée” et de retoucher ensuite, mais vous perdrez beaucoup de temps.
Alternative…
Une méthode alternative possible consiste à se servir d'une photo, la réduire, et travailler par dessus. Mais je déconseille très fortement cette solution là, car la photo réduite donnera le plus souvent une « bouillie de pixels » inutilisable. Et bien sûr, travailler ainsi mobilise peu vos capacités créatrices, même si l'exercice peut être intéressant d'un point de vue strictement technique.
Reste une dernière méthode : se servir d'un dessin plutôt grand (et non d'une photo) et le réduire. En revanche il est impératif d'utiliser ici un dessin colorisé, sans line-art noir, pour la lisibilité.

Formes
Entrons dans le vif du sujet avec les formes. Tout comme dans le cas d'un dessin, deux voies s'offrent à vous : représenter de la manière la plus réaliste possible l'élément, ou bien le styliser, le déformer, lui donner une identité visuelle tout à fait particulière. A noter que même en essayant de représenter fidèlement un objet, cet objet portera toujours votre « coup de patte » personnel…
Je jure de dire la vérité… et uniquement la vérité
Personnellement, je conseille aux débutants de s'initier avec une représentation réaliste. Du moins, « la plus réaliste possible ». Déformer demande d'avoir l’œil pour ne pas tomber dans les erreurs, les excès, les irrégularités d'un élément à l'autre de la création. Tenter de représenter les choses telles qu'on les perçoit est donc une première approche assez indispensable.
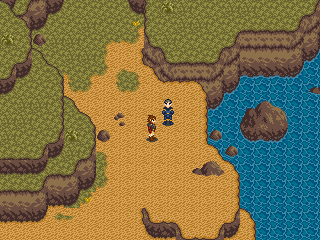
Le jeu Demon's Crest, sur Super Nintendo. C'est un exemple de graphisme assez peu stylisé : les proportions du personnage sont cohérentes, les textures de sol et de mur se veulent réalistes. Cette absence de stylisation n'est pas un défaut et n'empêche pas le jeu d'être très réussi sur le plan esthétique.

Un concept fondamental, quand on essaye de faire réaliste, est de ne pas tricher. Il faut savoir renoncer à certains détails « qui tuent » pour rester cohérent ; ainsi on doit parfois résister à la tentation de mettre un simple pixel de détail, de reflet, pour ne pas tomber dans la stylisation (ce qui n'est pas un mal en soi mais dans ce cas là la stylisation doit être uniforme et… c'est là que les choses se compliquent).
Stylisation
La stylisation, si elle est maîtrisée, donne beaucoup de personnalité, on pourrait même dire qu'elle correspond à « l'âme » du pixel art. Par exemple, le style SD (Super Deformed) souvent adapté aux personnages des RPG japonais (la tête beaucoup plus grosse que le corps) leur confère un charme indéniable. Et au charme s'ajoute la lisibilité : déformer les parties essentielles (ici, le visage) permet de les mettre en valeur (on peut reconnaître les personnages autrement qu'avec la couleur de leurs vêtements). Mais il faut que tous les éléments du pixel art ait à peu près le même niveau de déformation, sinon le résultat sera hétérogène, déséquilibré.
La stylisation peut prendre plusieurs formes :
- Déformation de certaines parties des éléments
Ici, les têtes sont plus grosses que le reste du corps, les falaises apparaissent très rectangulaires.
- Éléments symbolisés
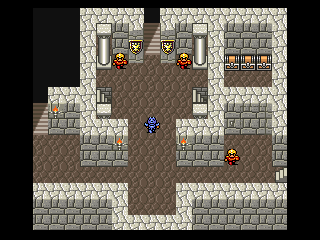
Dans Final Fantasy IV, les éléments sont peu diversifiés et symbolisent plutôt qu'ils ne représentent.
- Création épurée, avec très peu de détails
L'herbe ainsi que la falaise est réduite à un simple aplat de couleur.
Dans la plupart des cas de stylisation, un problème peut se poser quand on travaille sur un sprite extrêmement petit. En fait, les pixels peuvent se révéler trop gros. Dans ce cas, il faut savoir utiliser avec talent la palette pour que de loin, l'illusion fonctionne.
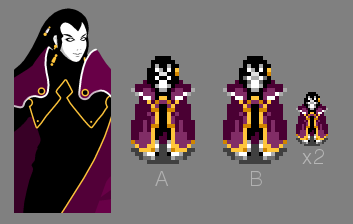
Prenons cet exemple :

Le but était de représenter en sprite le personnage de gauche, dont les yeux blancs sont entourés d'une ligne noire. Cette ligne étant très fine, si on utilise des pixels noir le personnage aura l'air de porter des lunettes (exemple A), un pixel est donc ici « trop gros ». C'est le recours à une échelle de gris qui va permettre de simuler des yeux blancs et leur contour (exemple B).







