Eh oui ! Cette fois, c'est moi, Lyonsbanner (à votre service), qui vous présenterai le compte-rendu de la 25ème édition du Ludum Dare qui s'est déroulé du 14 au 17 décembre. Vous pouvez retrouver tous les comptes-rendus précédent dans une nouvelle catégorie « Ludum Dare ». Pour ceux qui ne connaissent pas le principe, il s'agit d'un week-end pendant lequel des développeurs du monde entier créent des jeux sur un thème imposé. Les participations peuvent se faire soit en 48 heures en solo (la compétition ou compo), soit en groupe en 72 heures (le jam).
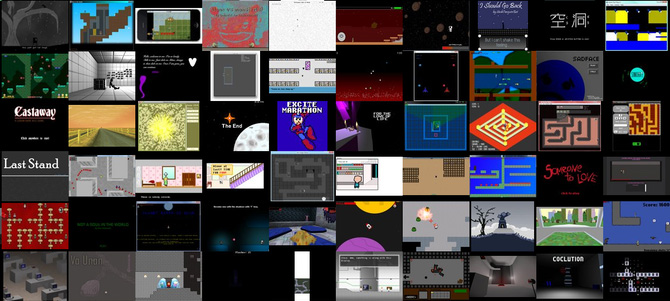
L'année 2012 a été plus que fructueuse, car il y a eu un total de 4651 jeux qui ont été réalisés dont 1327 pour cette 25ème édition. C'est énorme ! D'autant plus qu'à l'heure actuelle l'ensemble des jeux Ludum Dare depuis la première édition a dépassé le nombre total des jeux sur consoles toutes catégories confondues. Parmi tous les participants, j'étais dans le lot et cet article retracera mon parcours.
Lire la suite
ou
les 6 commentaires
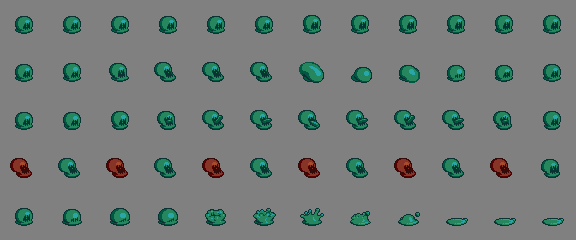
Aucun tutoriel sur le pixel art, qui plus est dans le cadre de la création d'un jeu vidéo, ne saurait faire l'impasse sur l'animation, c'est pourquoi nous vous proposons aujourd'hui un article sur le sujet.
Commençons par une rapide explication du principe d'animation tel que nous l'envisagerons ici.
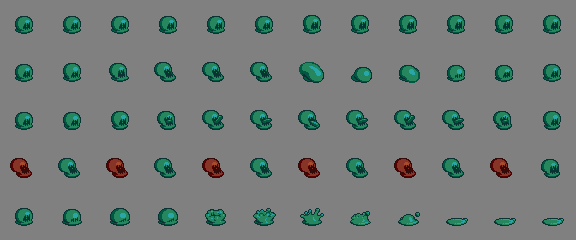
Si vous avez déjà vu une bobine de film, vous n'êtes pas sans savoir qu'elle est composée d'une série d'images fixes affichées très rapidement les unes à la suite des autres (24 images/secondes en général). L'animation en pixel art repose sur ce même principe : l'affichage d'une succession de cadres ou frames, bien que le nombre d'images uniques par seconde soit généralement très inférieur à celui de l'animation classique, résolution oblige.
Je ne parlerai pas de la gestion des frames au sein d'un logiciel ni de leur organisation au sein d'un fichier, puisque cela dépend de la façon dont votre image est lue mais sachez que dans la très grande majorité des cas, les frames sont toutes regroupées en une seule image appelée spritesheet.

Lire la suite
ou
les 6 commentaires
Suite à des remarques qu'on nous a faites sur le site, j'ai pensé que cela pourrait être une bonne idée de présenter des making of pour illustrer les articles que nous avons écrits sur le graphisme. Il ne s'agit pas bien sûr d'exemples à imiter, mais de présenter une façon de travailler et d'essayer de mettre le doigt sur quelques éléments de réflexion. Si vous avez des remarques, critiques ou commentaires, je suis bien évidemment tout ouïe !

Pour ce premier essai, j'ai choisi de vous présenter le making of d'un arbre qui apparaît dans le prologue de Lije, pour lequel je suis responsable des décors. Il s'agit de pixel art, bien évidemment, mais plutôt grande résolution, où j'essaye de travailler au maximum en à-plats (ce qui exclut par exemple le dithering).
Lire la suite
ou
les 3 commentaires
Quatre mois se sont écoulés depuis la précédente édition de Ludum Dare et je ne vais pas vous cacher que j'étais très impatient de participer à nouveau à cet évènement. Pour ceux d'entre vous qui ne seraient pas familiers du principe et qui n'auraient pas lu mon compte-rendu de la précédente édition, rappelons qu'il s'agit d'un weekend pendant lequel des développeurs du monde entier créent des jeux sur un thème imposé. Les participations peuvent se faire soit en 48 heures en solo (la compétition ou compo), soit en groupe en 72 heures (le jam).

Lire la suite
ou
les 10 commentaires
GraphicsGale est un outil très puissant pour quiconque s'intéresse au pixel art, et propose une version d'essai gratuite qui reprend la majorité des fonctionnalités de la version complète (sauf les formats comme .gif, .cur, .ani et . ico qui ne sont pas supportés) téléchargeable ici.
GraphicsGale permet notamment l'utilisation de plusieurs frames pouvant elles-mêmes contenir plusieurs calques et gère la transparence. C'est également un outil de gestion des palettes restreintes très puissant, mais trêve de bavardage, entrons dans le vif du sujet.
Lire la suite
ou
les 10 commentaires

Il y a tout juste une semaine se terminait la 21ème édition du Ludum Dare, une compétition de développement de jeu en temps limité. Les règles sont simples : tous les outils sont autorisés et les participants doivent travailler seul pour produire from scratch un jeu complet en respectant un thème imposé.
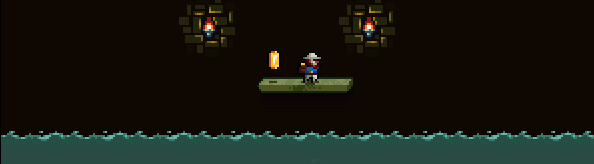
Cette année, un total de 599 (!!) jeux ont été réalisés à l'occasion de l'évènement (dont ~90 d'entre eux hors-concours avec un peu plus de personnel ou de temps). Évidemment, je faisais partie de la fête et cet article sera consacré à mon récit des évènements. Voici tout d'abord Ernest, the Plump Adventurer (in trouble), ma participation avec laquelle je vais vous bassiner pendant le reste de cet article.
Lire la suite
ou
les 16 commentaires
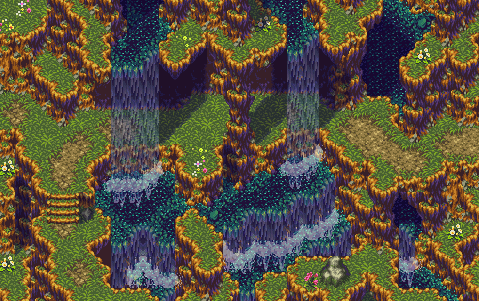
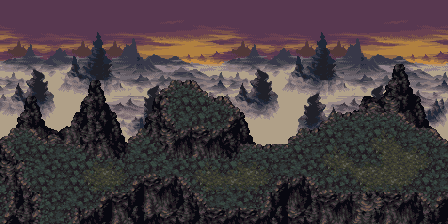
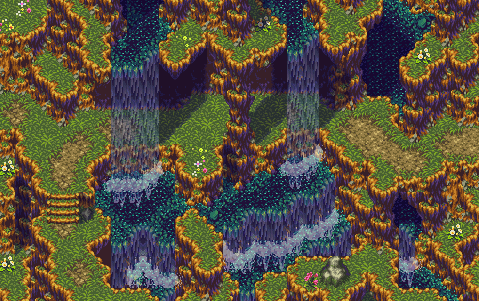
Le mapping est une activité que je trouve extrêmement divertissante et ludique. Elle succède souvent à la conception des graphismes ; c'est alors l'occasion d'exploiter le fruit de longues heures de travail. Bien sûr, mapper correctement c'est, comme pour toutes les disciplines de la création d'un jeu vidéo, un travail de patience (rien ne s'obtient en claquant des doigts). Mapper à partir de graphismes somptueux ne vous garantit pas un succès assuré… Et un mauvais mapping peut lourdement pénaliser des graphismes de qualité. Mais, et j'y reviendrai plus loin, le bon graphiste aura vraisemblablement un maximum de chances d'être en même temps un bon mappeur. La raison ? Non pas un talent inné, mais un œil entraîné à repérer l'anomalie.

Je vous propose dans ce tutoriel des principes assez généraux, forcément imprécis car devant s'adapter à une multitude de cas. Son application directe concerne les graphismes 2D du type console 16 bit (ce sera le support des illustrations proposées). Toutefois la plupart des idées devraient aider quelque soit le support de création.
Lire la suite
ou
les 5 commentaires
Tout ça pour ça…

Si vous m'avez lu jusqu'ici, vos connaissances théoriques en Pixel art sont désormais à peu près correctes. Cependant, vous êtes sans doute déçu que je n'ai pas répondu à vos préoccupations les plus pressantes, du genre « Comment je fais un tile d'herbe ? », « Comment je fais la tête de mon héros ? », « Comment faire un arbre pas trop moche ? », « Où trouver une nouvelle copine ? ». En fait, vous en savez déjà assez pour faire tout ça (sauf pour la copine, et là vous vous débrouillez mieux sans moi je pense)… mais ne rêvez pas trop ! Sans pratique, on n'arrive à rien, et si vous vous posez encore ce genre de question, vous avez besoin de pratique (et de critiques).
Histoire de remédier un peu à cela, nous allons passer en revue les éléments de base qui constituent un tileset de RPG et qui posent beaucoup de problèmes en pixel art. Ou pas.
Lire la suite
ou
les 12 commentaires
Sauf qu'en fait on va parler de dithering avant de parler de textures. Mais ça sonnait mieux dans l'autre sens.

Après avoir fait une étape au pays de la douceur et de la volupté grâce à l'anti-aliasing, nous allons aujourd'hui nous attaquer à des techniques bien crades, sauvages et pleines de pixels (pour changer) — à savoir l'imitation de textures et le dithering. Commençons par une petite mise au point linguistique : le mot français pour parler de dithering est « tramage » mais les habitudes étant ce qu'elles sont (ça et mes préférences personnelles), vous n'entendrez pas le mot « tramage » dans ce chapitre. A vous de voir celui que vous souhaitez utiliser. Vous ne recevrez pas de coups de fouet si votre choix se porte sur « tramage » (juste un mépris sans fin de ma part).
Lire la suite
ou
le commentaire
Là où tous vos pixel arts deviennent beaux. Ou Pas. Ou si en fait, ça dépend à quel point ils étaient moches avant.

Si vous avez le courage de lire de nos jours la presse « spécialiste » du jeu vidéo, vous avez sans doute déjà vu des journalistes se plaindre de l'aliasing dont souffrent certains jeux. Il s'agit du phénomène qui survient quand un objet au premier plan se trouve devant un fond de couleur distincte : le contour de l'objet se détache du fond et « on voit les pixels » sous forme d'un affreux crénelage des bords.
Lire la suite
ou
les 7 commentaires