Sauf qu'en fait on va parler de dithering avant de parler de textures. Mais ça sonnait mieux dans l'autre sens.

Après avoir fait une étape au pays de la douceur et de la volupté grâce à l'anti-aliasing, nous allons aujourd'hui nous attaquer à des techniques bien crades, sauvages et pleines de pixels (pour changer) — à savoir l'imitation de textures et le dithering. Commençons par une petite mise au point linguistique : le mot français pour parler de dithering est « tramage » mais les habitudes étant ce qu'elles sont (ça et mes préférences personnelles), vous n'entendrez pas le mot « tramage » dans ce chapitre. A vous de voir celui que vous souhaitez utiliser. Vous ne recevrez pas de coups de fouet si votre choix se porte sur « tramage » (juste un mépris sans fin de ma part).
Lire la suite
ou
le commentaire
Créer quelques noms propres c'est relativement facile ; on a tous de temps en temps des petites illuminations sur une syllabe qui déchire ou bien un nom commun détourné en nom propre. Là où ça devient compliqué c'est quand, pour un jeu où chaque PNJ porte un nom, il faut des tonnes de noms, et que ces noms doivent avoir des consonances communes selon la race/région… Sans oublier les noms de lieux. La création de noms est donc en fait une tâche complexe et longue (rassurez-vous, rien d'infaisable :p).
Attention : ce cours, qui permet de produire « en masse » des noms intéressants, est long. Si vous avez comme objectif de créer un jeu de type Final Fantasy où seuls les héros sont nommés (et où les PNJ s'appellent « Villageois 1 » par exemple :D), vous pouvez aller directement à la dernière partie. Elle explique les fondements d'un nom de qualité (ce qu'il faut faire — et ne pas faire) en vous épargnant le travail rendant crédible et homogène une longue série de noms (nécessaire si votre projet est plus vaste).
Attention (bis) : fuyez les générateurs tout fait (du genre ceux proposant noms elfiques, nanesques et consorts, à part pour un fan game du Seigneur des Anneaux, c'est pas bon) ou complètement aléatoires (prenant des lettres au hasard).
Lire la suite
ou
les 28 commentaires
Là où tous vos pixel arts deviennent beaux. Ou Pas. Ou si en fait, ça dépend à quel point ils étaient moches avant.

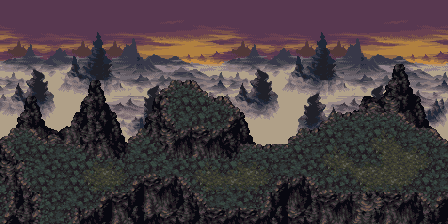
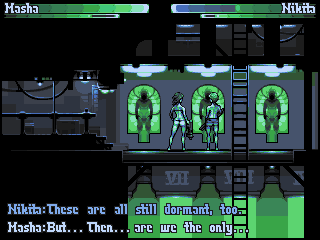
Si vous avez le courage de lire de nos jours la presse « spécialiste » du jeu vidéo, vous avez sans doute déjà vu des journalistes se plaindre de l'aliasing dont souffrent certains jeux. Il s'agit du phénomène qui survient quand un objet au premier plan se trouve devant un fond de couleur distincte : le contour de l'objet se détache du fond et « on voit les pixels » sous forme d'un affreux crénelage des bords.
Lire la suite
ou
les 7 commentaires

Si vous avez déjà joué à un vieux jeu sur ordinateur, un jeu vraiment vieux (sur un macro-ordinateur relié à un terminal d'impression), vous vous souvenez sûrement que ce qui en sortait ressemblait à ceci :
« Nous sommes en l'an 3 de votre règne. La population compte 1937 citoyens. Au cours de l'année écoulée, 24 citoyens sont morts et 92 citoyens sont nés. Vous avez 178 acres de terre cultivée et 241 sacs de grain dans les greniers.
Combien de sacs voulez vous semer cette année ? »
Ce qui saute aux yeux dans cet exemple c'est qu'il est plein de chiffres. Les ordinateurs ne manipulent que des chiffres, bien sûr, et c'est pour cela que tous les jeux vidéos sont nécessairement des modèles mathématiques. Dans les premiers jeux sur ordinateur, le modèle mathématique était proche de la surface : puisqu'il n'y avait pas de graphismes, les concepteurs ne pouvaient pas faire mieux que de vous renvoyer des nombres avec des petits bouts de texte au milieu pour les relier.
Lire la suite
ou
les 7 commentaires
Et non, on ne dessine plus rien ! Heh, revenez !

Lire la suite
ou
les 7 commentaires
Aujourd'hui on passe de la 2D à la 3D tout en restant en 2D. Si. Vous allez voir (ou pas).
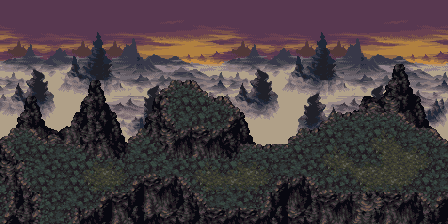
Avec ce dont nous avons parlé jusqu'ici, vous devriez être capable de faire de jolis linearts et de dessiner des décors avec une perspective correcte. C'est un bon départ mais vous vous doutez bien que ça ne suffit pas pour faire un pixel art.

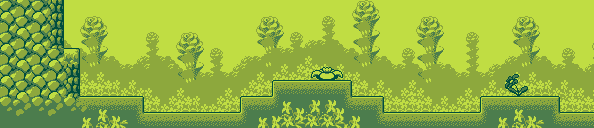
Dans ce chapitre, nous allons nous occuper de shading. Il s'agit d'un ensemble de techniques qui vont nous permettre de sculpter nos décors et nos personnages pour représenter des reliefs ou des formes, bref des volumes (et je vous épargne mon traditionnel laïus sur l'importance capitale de ce chapitre, c'est juste super important).
Lire la suite
ou
les 2 commentaires
Il est important dans la conception d'un jeu de tout faire pour donner au joueur ce qu'il est venu chercher : de la satisfaction. Cet article décrit une technique qui vous aidera à centrer votre jeu autour de son concept et à donner aux joueurs ce dont ils ont envie (et aussi à éviter de leur donner ce qu'ils ne veulent pas). Il ne s'agit que d'une méthode, et pas de la vérité ultime sur le sujet, mais essayez la et voyez si elle vous convient.

Bien, vous avez une idée de ce que votre jeu va être, mais vous n'avez pas encore détaillé le concept à 100%. Vous avez parfois un peu l'impression d'être un musicien de jazz qui essaye différents riffs et qui choisit ce qui sonne le mieux. Au bout du compte, tant que que le jeu marche bien (c'est à dire qu'il est amusant), la façon dont vous êtes arrivé là importe peu. Ou peut être que si en fait :
Dans les dernières phases de Game Design il faut être structuré pour pouvoir bien balancer le jeu et, contrairement à la peinture abstraite où tout se fait au pif du début à la fin, le Game Design est en bonne partie une affaire de méthodologie. La méthodologie poussée à l'extrême supprime la composante créative du Game Design, mais si l'on en use avec parcimonie, le jeu en bénéficie. Ce qui va suivre est une technique simple que j'emploie pour aller à l'essentiel qui a déjà aidé plusieurs développeurs en plus de moi. Il s'agit d'un nouvel outil pour votre arsenal de concepteur. Commençons sans plus attendre !
NdT : Cet article a été écourté. Referez-vous à l'original pour lire l'exemple final tronqué.
Lire la suite
ou
les 3 commentaires
Maintenant on va apprendre à dessiner des décors de façon ramenarde. Si si.
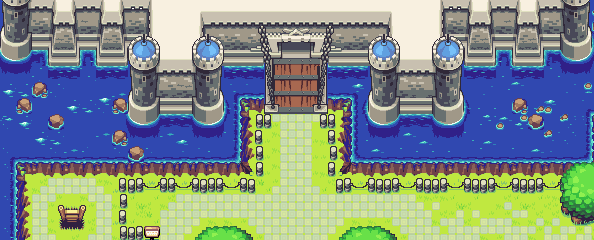
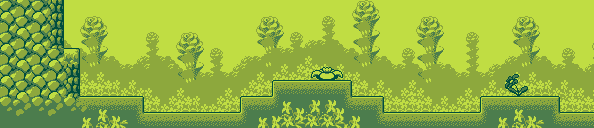
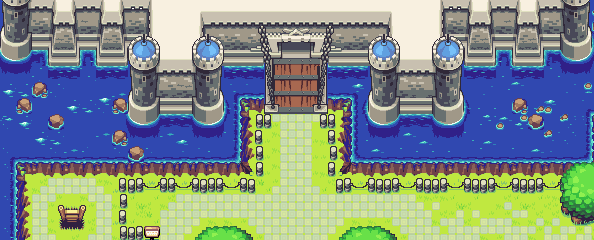
La question de la perspective dans les jeux en 2D est une question que personne ne se pose, et c'est sans doute la raison pour laquelle beaucoup de jeux amateurs multiplient les incohérences dans ce domaine. Ce chapitre a pour but d'éclairer un peu votre lanterne sur le sujet, mais il ne traitera cependant que de perspectives RPG-esques. Pour tout ce qui est vue de côté ou vue à la première personne, il faudra aller chercher ailleurs.
Rappelons aux plus distraits d'entre vous que la perspective est « l'art de représenter les objets sur une surface plane (votre écran en l'occurrence) tels qu'ils apparaissent à l'œil de l'observateur. »

Avant de démarrer, je tiens à remercier Lünn sans qui ce chapitre n'aurait ressemblé à rien, puisqu'il s'agit en fait d'une version remise en page d'une conversation que j'ai eue avec lui sur le sujet.
Lire la suite
ou
les 6 commentaires
Je me suis remis récemment à jouer à de vieux jeux, et j'ai remarqué quelque chose d'intéressant par rapport aux jeux d'aujourd'hui : bien sûr, la technologie a énormément changé, mais certaines erreurs de conception de l'époque sont pourtant toujours présentes. Les énigmes mal conçues et les fausses-bonnes-idées irritantes apparues il y a de ça quinze ou vingt ans rôdent toujours.
Voici une liste de fausses-bonnes-idées que je ne supporte plus. C'est un point de vue hautement personnel et votre opinion peut être différente, mais pour moi, ces idées sont la marque d'un game design bâclé ou fait par un paresseux.
Lire la suite
ou
les 3 commentaires
Cet article vise à vous donner quelques grandes lignes plutôt théoriques relatives à la création en pixel art.

Lire la suite