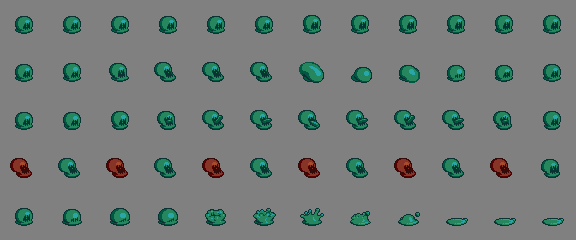
Aucun tutoriel sur le pixel art, qui plus est dans le cadre de la création d'un jeu vidéo, ne saurait faire l'impasse sur l'animation, c'est pourquoi nous vous proposons aujourd'hui un article sur le sujet.
Commençons par une rapide explication du principe d'animation tel que nous l'envisagerons ici.
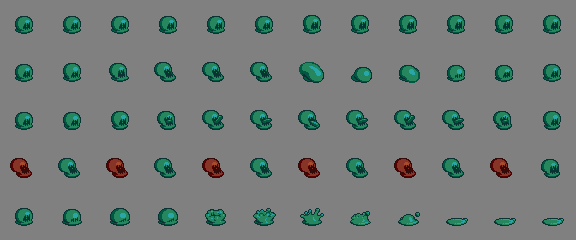
Si vous avez déjà vu une bobine de film, vous n'êtes pas sans savoir qu'elle est composée d'une série d'images fixes affichées très rapidement les unes à la suite des autres (24 images/secondes en général). L'animation en pixel art repose sur ce même principe : l'affichage d'une succession de cadres ou frames, bien que le nombre d'images uniques par seconde soit généralement très inférieur à celui de l'animation classique, résolution oblige.
Je ne parlerai pas de la gestion des frames au sein d'un logiciel ni de leur organisation au sein d'un fichier, puisque cela dépend de la façon dont votre image est lue mais sachez que dans la très grande majorité des cas, les frames sont toutes regroupées en une seule image appelée spritesheet.

Lire la suite
ou
les 6 commentaires
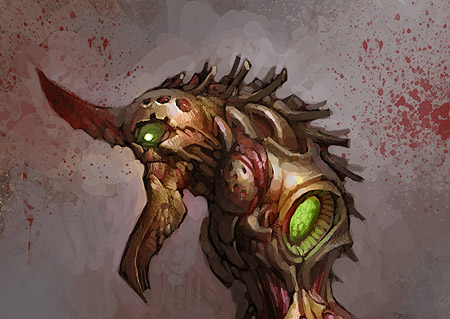
Si vous vous intéressez à la création de jeux sur le plan graphique, vous risquez très fortement d'avoir un jour ou l'autre à dessiner des êtres humains ou du moins des créatures dont l'anatomie s'en rapproche. Certains me diront : « Je dessine dans un style particulier, pourquoi apprendre l'anatomie ? ». D'une part, on ne sait jamais d'avance si on ne sera pas amené à un moment ou un autre à devoir réaliser des illustrations « réalistes ». D'autre part, connaître et maîtriser les bases théoriques du dessin « classique » permet de mieux styliser, même pour des styles très éloignés du réel.

Cet article vise à dégager quelques conseils pour se lancer dans l'apprentissage de l'anatomie. Il est volontairement simple et se limite à ce qui me semble être l'essentiel pour débuter : j'ai essayé d'y mettre ce que j'aurais voulu qu'on me dise quand j'ai commencé à dessiner. Pour un cours plus poussé, je vous invite à jeter un œil aux références proposées dans la conclusion de cet article. Je tiens à préciser que cet article n'est pas un « cours » à proprement parler et qu'il s'y trouve sans doute un certain nombre d'oublis (et d'erreurs), j'essayerai donc de le mettre à jour aussi régulièrement que possible :)
Lire la suite
ou
les 22 commentaires
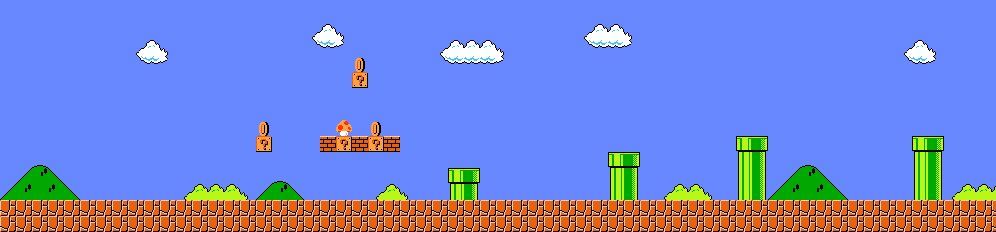
Les « ingrédients » sont sûrement l'une des choses les plus importantes dans le level design. Ils doivent être utilisés de façon réfléchie, de la même façon qu'une recette de cuisine : à la base, tous les ingrédients sont bons, mais si vous les utilisez mal, la préparation sera mauvaise.

Lire la suite
ou
les 7 commentaires
Hello ! Voici un article qui inaugure un partenariat — que nous espérons long et fructueux — entre les Forges et Level Up, un forum sur la création de jeux amateurs. Nous allons essayer de publier régulièrement des articles parus sur ce forum et issus des réflexions de ses membres. En espérant que ça vous plaise !

Lire la suite
ou
le commentaire
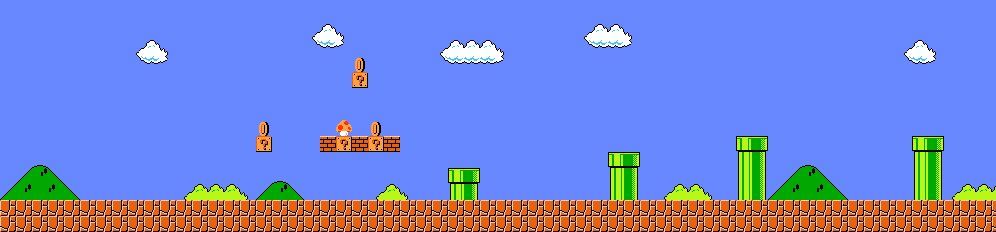
GraphicsGale est un outil très puissant pour quiconque s'intéresse au pixel art, et propose une version d'essai gratuite qui reprend la majorité des fonctionnalités de la version complète (sauf les formats comme .gif, .cur, .ani et . ico qui ne sont pas supportés) téléchargeable ici.
GraphicsGale permet notamment l'utilisation de plusieurs frames pouvant elles-mêmes contenir plusieurs calques et gère la transparence. C'est également un outil de gestion des palettes restreintes très puissant, mais trêve de bavardage, entrons dans le vif du sujet.
Lire la suite
ou
les 10 commentaires

Que de noms barbares pour un simple titre d'article ! Mais sachez que derrière ce jargon
improbable sa cache la base de beaucoup d'illustrations sur ordinateur. Le blending, c'est pour
ainsi dire la façon de mélanger ses couleurs et le shading, celle de poser les ombres et les
lumières de façon à créer le volume. Dans cet article, nous tenterons de donner une introduction
très simple à la mise en couleur et à l'illustration numériques.
Lire la suite
ou
les 3 commentaires
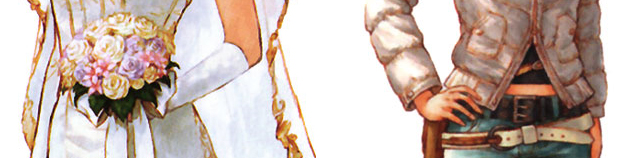
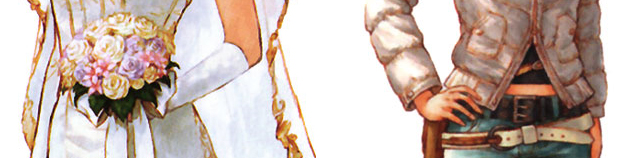
Le costume est un élément particulièrement important du character design. Plus encore qu'à son visage, c'est à ses vêtements et son allure qu'on reconnaît un personnage. Dans un jeu en pixel art par exemple, on ne peut pas, la plupart du temps, reconnaître un visage, pour des raisons de résolution.

L'article qui suit vise à développer quelques points concernant le design de costumes. Je tiens à préciser qu'il ne s'agit pas d'une « méthode » à suivre, mais juste d'une réflexion.
Lire la suite
ou
les 7 commentaires
L'article qui va suivre est une introduction à Photoshop et présente un certain nombre d'outils, dont les calques (leur fonctionnement est similaire dans des logiciels comme Painter ou PaintShopPro). En espérant qu'il sera utile à ceux qui se lancent dans le graphisme :]

Lire la suite
ou
les 3 commentaires
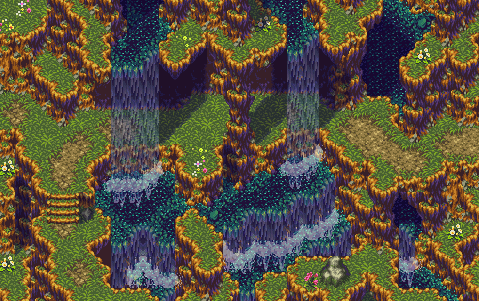
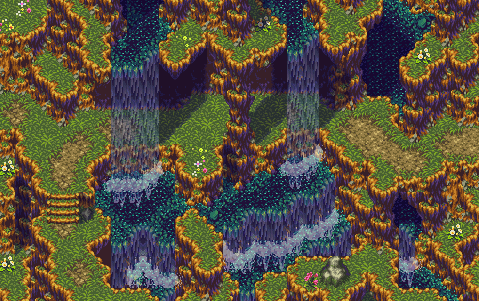
Le mapping est une activité que je trouve extrêmement divertissante et ludique. Elle succède souvent à la conception des graphismes ; c'est alors l'occasion d'exploiter le fruit de longues heures de travail. Bien sûr, mapper correctement c'est, comme pour toutes les disciplines de la création d'un jeu vidéo, un travail de patience (rien ne s'obtient en claquant des doigts). Mapper à partir de graphismes somptueux ne vous garantit pas un succès assuré… Et un mauvais mapping peut lourdement pénaliser des graphismes de qualité. Mais, et j'y reviendrai plus loin, le bon graphiste aura vraisemblablement un maximum de chances d'être en même temps un bon mappeur. La raison ? Non pas un talent inné, mais un œil entraîné à repérer l'anomalie.

Je vous propose dans ce tutoriel des principes assez généraux, forcément imprécis car devant s'adapter à une multitude de cas. Son application directe concerne les graphismes 2D du type console 16 bit (ce sera le support des illustrations proposées). Toutefois la plupart des idées devraient aider quelque soit le support de création.
Lire la suite
ou
les 5 commentaires
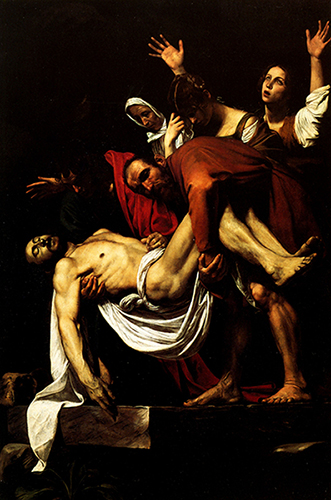
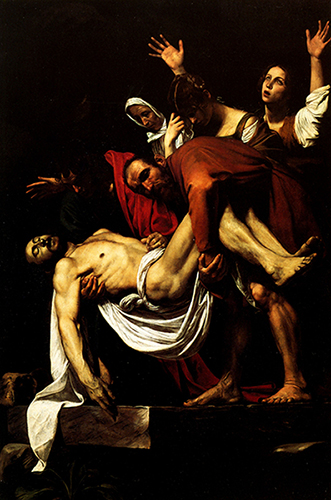
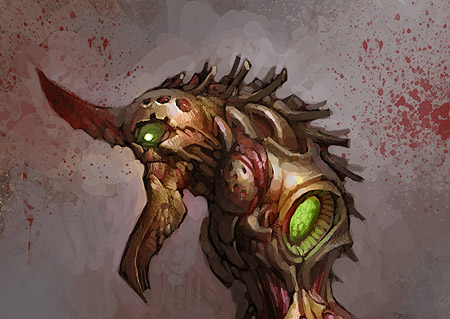
Je crois qu'il existe une logique qui dicte si une image est réussie ou pas. Je crois aussi que les humains sont des machines faites de viande, et qu'un jour les ordinateurs seront capables de faire ce que nous faisons. Puisque la logique peut être mise sous forme de règles, de lignes de conduites et de théories, on peut la partager. C'est ce que je vais essayer de faire ici.
Gardez à l'esprit que j'ai déduit empiriquement les théories que je présente ici, et que je suis une machine de viande qui a de grandes chances de se tromper. A un certain niveau, une peinture est assez réussie pour que nos préférences personnelles et nos capacités intellectuelles et cognitives ne remarquent plus ou ne s'attardent plus sur les imperfections. Plus vous en saurez sur l'art et plus vous remarquerez les petits défauts (et plus vous passerez pour un vieux grincheux aux yeux des autres).

De nombreuses règles vont à l'encontre les unes des autres, s'annulent mutuellement, ou sont à oublier pour certaines approches stylisées. Ce dont je vais parler ici n'est que le large spectre des règles de base sur lesquelles nous sommes généralement d'accord. Les extra-terrestres pourraient trouver étrange la partie sur les ombres froides et la lumière chaude…sans parler de la partie où j'évoque les visages humains.
Le conseil de loin le plus utile que je puisse donner aux artistes en cours d'apprentissage est : Entrainez-vous.
Étudiez tout et sur tous les supports. Oui, cela veut aussi dire dessiner ce que vous détestez. Alors à quoi bon ce cours si tout ce qui compte c'est l'entrainement ? Et bien je pense qu'il y a quelques choses qu'il est bon de savoir dès le début, mais vous ne remarquerez aucune amélioration simplement après avoir lu ce cours. Il ne fait aucun doute qu'il vous faudra du temps pour digérer ce que j'ai écrit ici, alors vous pourriez avoir besoin de jeter de nouveau un œil à ce texte dans quelques mois.
Lire la suite
ou
les 12 commentaires