Cours de pixel art 3 : tracer des lignes
Fini la parlotte, on va enfin faire du pixel art.
Si vous n'êtes pas encore un artiste accompli (non vous n'en êtes pas un), la façon la plus simple d'aborder une illustration est de réaliser une première version au crayon, de l'encrer une fois que vous en êtes satisfait, puis de la mettre en couleur. Il en va de même pour le pixel art : la façon la plus simple d'aborder un pixel art est le tracé de ses contours, le lineart.

Le lineart est une étape extrêmement importante de la réalisation d'un pixel art. En effet, quelques pixels de votre image représentent un gros volume dans la réalité (contrairement à un dessin, où l'échelle permet une plus grande tolérance) si bien qu'une erreur d'un ou deux pixels peut donner à un personnage une malformation congénitale de 20 centimètres. La précision du lineart est C-A-P-I-T-A-L-E pour la réussite d'un pixel art (j'insiste).
Droites.
Un lineart est essentiellement composé de droites et de courbes et nous allons donc commencer par parler de droites.
Ceux d'entre vous qui ont écouté leurs cours de maths au moins jusqu'au collège savent qu'une droite est caractérisée par son coefficient directeur. Il s'agit du quotient des « variations en y » sur les « variations en x ». Pour ce cours, on représentera une droite par ce quotient, noté sous la forme y : x. L'idée intuitive est la suivante : quand je me déplace de x pixels vers la droite, je me déplace de y pixels vers le haut (ou le bas si y est négatif).
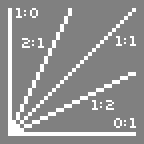
Ainsi, une diagonale parfaite de « en bas à gauche » vers « en haut à droite » est une droite 1 : 1. Voici quelques lignes simples et leurs coefficients directeurs pour illustrer l'idée.

En pixel art, les droites qui utilisent ces coefficients directeurs simples (0 : 1, 1 : 2, 1 : 1, 2 : 1 et 1 : 0), sont appelées « lignes parfaites ». Elles sont composés de segments qui font tous la même longueur et elles contribuent à rendre votre image plus agréable car elle reposent l’œil, qui les suit sans difficulté. On les utilise par exemple beaucoup lorsqu'on fait de la 2D isométrique.
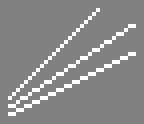
Elles ne sont cependant pas les seules que vous pouvez tracer : vous pouvez par exemple faire des lignes « intermédiaires » en alternant des segments de longueur deux avec des segments de longueur un (pour simuler, de loin, des segments de longueur 1,5). Exemple en image.

Le résultat est nettement moins esthétique (d'autant plus que l'image est ici agrandie 4 fois pour que vous puissiez voir ce qui se passe) et c'est pourquoi il est important de modérer l'usage des lignes comme celle du milieu. Rassurez vous : elles ont tout de même leur utilité, et vous apprendrez à les embellir dans un chapitre plus avancé de ce cours.
Courbes.
Bien, vous savez maintenant tracer des traits. Vous n'irez tout de fois pas bien loin avec uniquement des lignes droites. Passons donc aux courbes, qui sont un sujet autrement plus complexe. Contrairement à une droite, une courbe peut être réussie ou ratée.
Il n'y a qu'une seule règle à suivre pour réaliser une courbe bien lisse : la longueur des segments doit varier de manière progressive, et il faut éviter les angles droits injustifiés (non, sans blague ?). Bon, je vous l'accorde, ça fait deux règles, mais en fait la seconde est incluse dans la première. Des exemples seront cependant plus parlants.

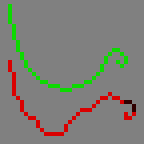
- En vert, une jolie courbe qui suit cette règle à la perfection. De gauche à droite, les longueurs sont : 5 4 3 2 2 1 1 1 2 3 3 3 2 1 1 2 2 1 2 1 2 1 1. La longueur des segments ne varie ici que de 1 en 1 (pas de 5 3 ou de 2 4 par exemple). Elle pourrait varier un peu plus mais jamais de façon brutale.
- En rouge, une deuxième courbe qui la bafoue sans vergogne (ne faites pas ça !).
- En rouge foncé, un segment qui bafoue plus précisément sa deuxième partie (« les angles droits »).
Au final, une bonne technique pour tracer une courbe consiste à dessiner un premier jet « à main levée » (on obtient quelque chose du genre de la courbe rouge) puis à repasser derrière et à la modifier localement jusqu'à ce qu'elle respecte « la règle ». Cela permet de s'assurer que la courbe aura l'allure souhaitée. Bon, les courbes, c'est fait.
En conclusion, je vous laisse avec de petits exemples d'applications de ce cours. Le premier est un dragon tout en rondeurs qui illustre les principes de tracé de courbes, le second est une épée qui montre que, parfois, des lignes plus anguleuses (regardez la pointe et le pommeau) peuvent aussi être utiles quand on n'a pas la place pour mieux.


Je vous recommande fortement de faire quelques linearts avant de poursuivre la lecture de ce cours : vous pourrez ensuite vous en servir pour mettre en application le reste du cours (de même que je me servirai du dragon ci-dessus). Si vous avez du mal, vous pouvez toujours partir d'un dessin scanné au préalable.
Ajouter un commentaire
Commentaires
Votre commentaire semble un peu court. Vous devriez rajouter le menu de votre dernier repas pour compléter.
ferme ta gueule
En tout cas l'auteur a pas écouter les cours de math du primaire hahahahah
C'est énorme ! Merci pour ce tuto très complet :O
Je m'entraînais régulièrement à recopier des modèles, faires des implantations, étudier des modèles alors que je n'y connaissais rien en théorie jusqu'à ce que je tombe sur ce site. Pour le moment c'est du déjà acquis mais les bases sont toujours bonne à savoir, j'espère que votre tuto va m'apprende de plus en plus au fil de ma lecture. En tout cas c'est bien partit :)
Merci beaucoup pour ce tuto qui m'apprend de grande chose ! J'espère arriver dans la cour des grands :)
-Arthi31
Super ! Depuis le temps que je cherche ce genre de tuto ! :)
J'arrive pas :(
Super ! Tout con, tout bête mais maintenant je sais pixeliser !
Je suis nouveau, mais je m'y plaît à mort.
Je crois que le compteur va augmenter de quelques % ^^.
Merci beaucoup.
--Yarflam
Limpide !
--YopSolo







