Tout ça pour ça…

Si vous m'avez lu jusqu'ici, vos connaissances théoriques en Pixel art sont désormais à peu près correctes. Cependant, vous êtes sans doute déçu que je n'ai pas répondu à vos préoccupations les plus pressantes, du genre « Comment je fais un tile d'herbe ? », « Comment je fais la tête de mon héros ? », « Comment faire un arbre pas trop moche ? », « Où trouver une nouvelle copine ? ». En fait, vous en savez déjà assez pour faire tout ça (sauf pour la copine, et là vous vous débrouillez mieux sans moi je pense)… mais ne rêvez pas trop ! Sans pratique, on n'arrive à rien, et si vous vous posez encore ce genre de question, vous avez besoin de pratique (et de critiques).
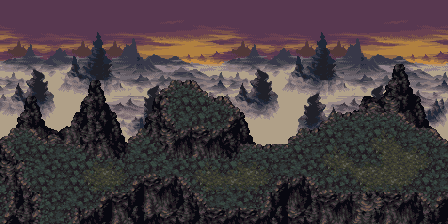
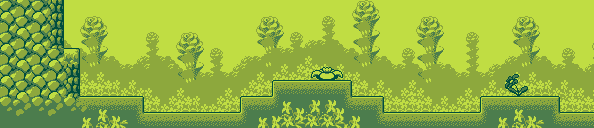
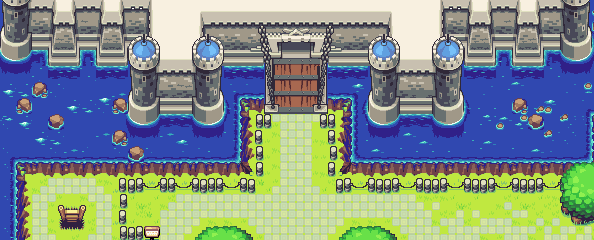
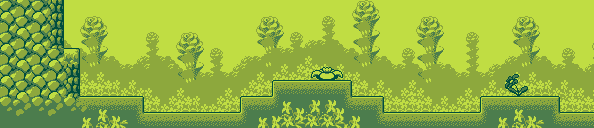
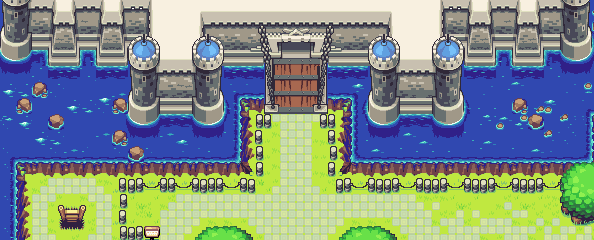
Histoire de remédier un peu à cela, nous allons passer en revue les éléments de base qui constituent un tileset de RPG et qui posent beaucoup de problèmes en pixel art. Ou pas.
Lire la suite
ou
les 12 commentaires
Sauf qu'en fait on va parler de dithering avant de parler de textures. Mais ça sonnait mieux dans l'autre sens.

Après avoir fait une étape au pays de la douceur et de la volupté grâce à l'anti-aliasing, nous allons aujourd'hui nous attaquer à des techniques bien crades, sauvages et pleines de pixels (pour changer) — à savoir l'imitation de textures et le dithering. Commençons par une petite mise au point linguistique : le mot français pour parler de dithering est « tramage » mais les habitudes étant ce qu'elles sont (ça et mes préférences personnelles), vous n'entendrez pas le mot « tramage » dans ce chapitre. A vous de voir celui que vous souhaitez utiliser. Vous ne recevrez pas de coups de fouet si votre choix se porte sur « tramage » (juste un mépris sans fin de ma part).
Lire la suite
ou
le commentaire
Créer quelques noms propres c'est relativement facile ; on a tous de temps en temps des petites illuminations sur une syllabe qui déchire ou bien un nom commun détourné en nom propre. Là où ça devient compliqué c'est quand, pour un jeu où chaque PNJ porte un nom, il faut des tonnes de noms, et que ces noms doivent avoir des consonances communes selon la race/région… Sans oublier les noms de lieux. La création de noms est donc en fait une tâche complexe et longue (rassurez-vous, rien d'infaisable :p).
Attention : ce cours, qui permet de produire « en masse » des noms intéressants, est long. Si vous avez comme objectif de créer un jeu de type Final Fantasy où seuls les héros sont nommés (et où les PNJ s'appellent « Villageois 1 » par exemple :D), vous pouvez aller directement à la dernière partie. Elle explique les fondements d'un nom de qualité (ce qu'il faut faire — et ne pas faire) en vous épargnant le travail rendant crédible et homogène une longue série de noms (nécessaire si votre projet est plus vaste).
Attention (bis) : fuyez les générateurs tout fait (du genre ceux proposant noms elfiques, nanesques et consorts, à part pour un fan game du Seigneur des Anneaux, c'est pas bon) ou complètement aléatoires (prenant des lettres au hasard).
Lire la suite
ou
les 28 commentaires
Là où tous vos pixel arts deviennent beaux. Ou Pas. Ou si en fait, ça dépend à quel point ils étaient moches avant.

Si vous avez le courage de lire de nos jours la presse « spécialiste » du jeu vidéo, vous avez sans doute déjà vu des journalistes se plaindre de l'aliasing dont souffrent certains jeux. Il s'agit du phénomène qui survient quand un objet au premier plan se trouve devant un fond de couleur distincte : le contour de l'objet se détache du fond et « on voit les pixels » sous forme d'un affreux crénelage des bords.
Lire la suite
ou
les 7 commentaires
Et non, on ne dessine plus rien ! Heh, revenez !

Lire la suite
ou
les 7 commentaires
Aujourd'hui on passe de la 2D à la 3D tout en restant en 2D. Si. Vous allez voir (ou pas).
Avec ce dont nous avons parlé jusqu'ici, vous devriez être capable de faire de jolis linearts et de dessiner des décors avec une perspective correcte. C'est un bon départ mais vous vous doutez bien que ça ne suffit pas pour faire un pixel art.

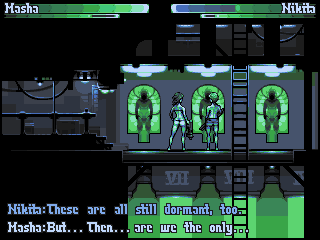
Dans ce chapitre, nous allons nous occuper de shading. Il s'agit d'un ensemble de techniques qui vont nous permettre de sculpter nos décors et nos personnages pour représenter des reliefs ou des formes, bref des volumes (et je vous épargne mon traditionnel laïus sur l'importance capitale de ce chapitre, c'est juste super important).
Lire la suite
ou
les 2 commentaires
Maintenant on va apprendre à dessiner des décors de façon ramenarde. Si si.
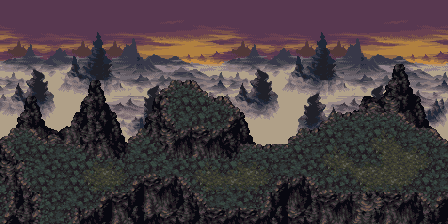
La question de la perspective dans les jeux en 2D est une question que personne ne se pose, et c'est sans doute la raison pour laquelle beaucoup de jeux amateurs multiplient les incohérences dans ce domaine. Ce chapitre a pour but d'éclairer un peu votre lanterne sur le sujet, mais il ne traitera cependant que de perspectives RPG-esques. Pour tout ce qui est vue de côté ou vue à la première personne, il faudra aller chercher ailleurs.
Rappelons aux plus distraits d'entre vous que la perspective est « l'art de représenter les objets sur une surface plane (votre écran en l'occurrence) tels qu'ils apparaissent à l'œil de l'observateur. »

Avant de démarrer, je tiens à remercier Lünn sans qui ce chapitre n'aurait ressemblé à rien, puisqu'il s'agit en fait d'une version remise en page d'une conversation que j'ai eue avec lui sur le sujet.
Lire la suite
ou
les 6 commentaires
Cet article vise à vous donner quelques grandes lignes plutôt théoriques relatives à la création en pixel art.

Lire la suite
Fini la parlotte, on va enfin faire du pixel art.
Si vous n'êtes pas encore un artiste accompli (non vous n'en êtes pas un), la façon la plus simple d'aborder une illustration est de réaliser une première version au crayon, de l'encrer une fois que vous en êtes satisfait, puis de la mettre en couleur. Il en va de même pour le pixel art : la façon la plus simple d'aborder un pixel art est le tracé de ses contours, le lineart.

Le lineart est une étape extrêmement importante de la réalisation d'un pixel art. En effet, quelques pixels de votre image représentent un gros volume dans la réalité (contrairement à un dessin, où l'échelle permet une plus grande tolérance) si bien qu'une erreur d'un ou deux pixels peut donner à un personnage une malformation congénitale de 20 centimètres. La précision du lineart est C-A-P-I-T-A-L-E pour la réussite d'un pixel art (j'insiste).
Lire la suite
ou
les 10 commentaires
S'il y a bien un proverbe que je déteste c'est :
Il n'y a pas de mauvais outils, seulement de mauvais ouvriers.

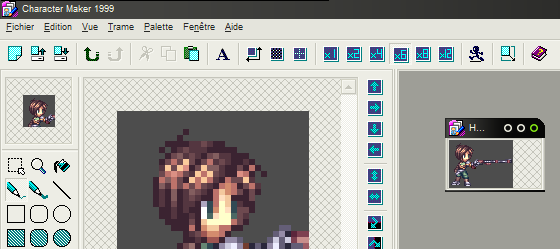
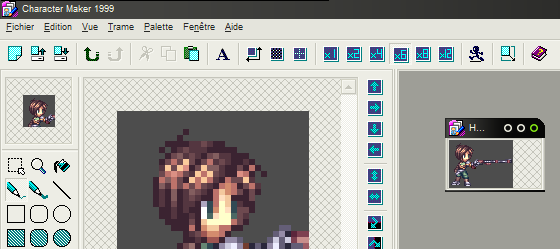
Je crois même qu'il n'y a rien de plus faux (sauf peut-être que « tout ce qui ne tue pas rend plus fort » mais c'est pas le sujet) et le pixel art en est une très bonne preuve. Ce chapitre a pour but de vous présenter différents logiciels qui permettent de faire du pixel art et de vous aider à choisir celui qui vous conviendra le mieux.
Lire la suite
ou
les 24 commentaires