Cours de pixel art 6 : couleurs et palettes
Et non, on ne dessine plus rien ! Heh, revenez !

Et non, on ne dessine plus rien ! Heh, revenez !

Aujourd'hui on passe de la 2D à la 3D tout en restant en 2D. Si. Vous allez voir (ou pas).
Avec ce dont nous avons parlé jusqu'ici, vous devriez être capable de faire de jolis linearts et de dessiner des décors avec une perspective correcte. C'est un bon départ mais vous vous doutez bien que ça ne suffit pas pour faire un pixel art.

Dans ce chapitre, nous allons nous occuper de shading. Il s'agit d'un ensemble de techniques qui vont nous permettre de sculpter nos décors et nos personnages pour représenter des reliefs ou des formes, bref des volumes (et je vous épargne mon traditionnel laïus sur l'importance capitale de ce chapitre, c'est juste super important).
Lire la suite ou les 2 commentairesMaintenant on va apprendre à dessiner des décors de façon ramenarde. Si si.
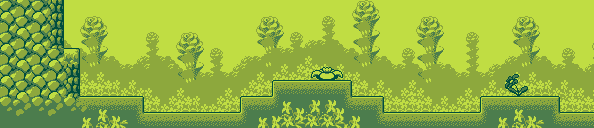
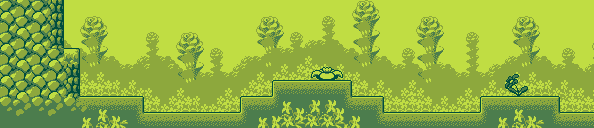
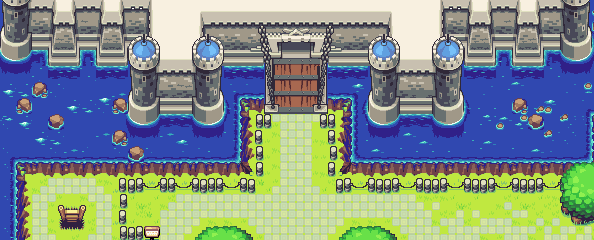
La question de la perspective dans les jeux en 2D est une question que personne ne se pose, et c'est sans doute la raison pour laquelle beaucoup de jeux amateurs multiplient les incohérences dans ce domaine. Ce chapitre a pour but d'éclairer un peu votre lanterne sur le sujet, mais il ne traitera cependant que de perspectives RPG-esques. Pour tout ce qui est vue de côté ou vue à la première personne, il faudra aller chercher ailleurs.
Rappelons aux plus distraits d'entre vous que la perspective est « l'art de représenter les objets sur une surface plane (votre écran en l'occurrence) tels qu'ils apparaissent à l'œil de l'observateur. »

Avant de démarrer, je tiens à remercier Lünn sans qui ce chapitre n'aurait ressemblé à rien, puisqu'il s'agit en fait d'une version remise en page d'une conversation que j'ai eue avec lui sur le sujet.
Lire la suite ou les 6 commentairesCet article vise à vous donner quelques grandes lignes plutôt théoriques relatives à la création en pixel art.

Dans cet article, je vais vous donner quelques règles importantes pour commencer (ou continuer) le « travail » sur de bonnes bases (difficile de parler de travail pour notre activité artistique favorite).
Lire la suite ou le commentaireLe pixel art est un médium auquel sont associé de nombreux termes techniques, barbarismes et néologismes aux nuances parfois subtiles. Visite guidée.
Lire la suite ou les 2 commentairesFini la parlotte, on va enfin faire du pixel art.
Si vous n'êtes pas encore un artiste accompli (non vous n'en êtes pas un), la façon la plus simple d'aborder une illustration est de réaliser une première version au crayon, de l'encrer une fois que vous en êtes satisfait, puis de la mettre en couleur. Il en va de même pour le pixel art : la façon la plus simple d'aborder un pixel art est le tracé de ses contours, le lineart.

Le lineart est une étape extrêmement importante de la réalisation d'un pixel art. En effet, quelques pixels de votre image représentent un gros volume dans la réalité (contrairement à un dessin, où l'échelle permet une plus grande tolérance) si bien qu'une erreur d'un ou deux pixels peut donner à un personnage une malformation congénitale de 20 centimètres. La précision du lineart est C-A-P-I-T-A-L-E pour la réussite d'un pixel art (j'insiste).
Lire la suite ou les 10 commentairesS'il y a bien un proverbe que je déteste c'est :
Il n'y a pas de mauvais outils, seulement de mauvais ouvriers.

Je crois même qu'il n'y a rien de plus faux (sauf peut-être que « tout ce qui ne tue pas rend plus fort » mais c'est pas le sujet) et le pixel art en est une très bonne preuve. Ce chapitre a pour but de vous présenter différents logiciels qui permettent de faire du pixel art et de vous aider à choisir celui qui vous conviendra le mieux.
Lire la suite ou les 24 commentairesUn peu de sérieux avant que je me mette à écrire mes bêtises
Le pixel art, même s'il a aujourd'hui perdu beaucoup de son importance à l'échelle de l'industrie du jeu vidéo, demeure un médium très utile aux créateurs indépendants et aux petites productions. Sa patte immédiatement reconnaissable a le don d'émouvoir une large frange de joueurs, tout en offrant aux créateurs l'occasion d'utiliser des techniques uniques en leur genre.

C'est de ces techniques que nous allons parler aujourd'hui, dans cette édition revue et augmentée du cours de pixel art original des Forges.
Lire la suite ou les 5 commentaires